
When you design something, there are two ways to do it. You can go big, and invest your whole heart and soul into it, and try something completely new. When…

When you design something, there are two ways to do it. You can go big, and invest your whole heart and soul into it, and try something completely new. When…

I do not recommend books very often, but I recommend this one. Go read: Ready Player One. If you have a single fond memory of the 1980s, or liked any…

I have created some presentations on various topics including one on Best Practices for Personalization with IBM WebSphere Portal that I am going to post shortly to Base22.com but before…

Good design tells a story, and it is the story that maintains a website just as much as the help desk and developers. When authors and users believe the story…
As a designer you must be more than an artist. You must be more than a creator. You must be part philosopher, part scientist,  part teacher, and, yes, part salesman as well….
Offering a free trial of your site is great. But if users like me are any indication, we sign up, click around and never come back. Here is a behavioral…

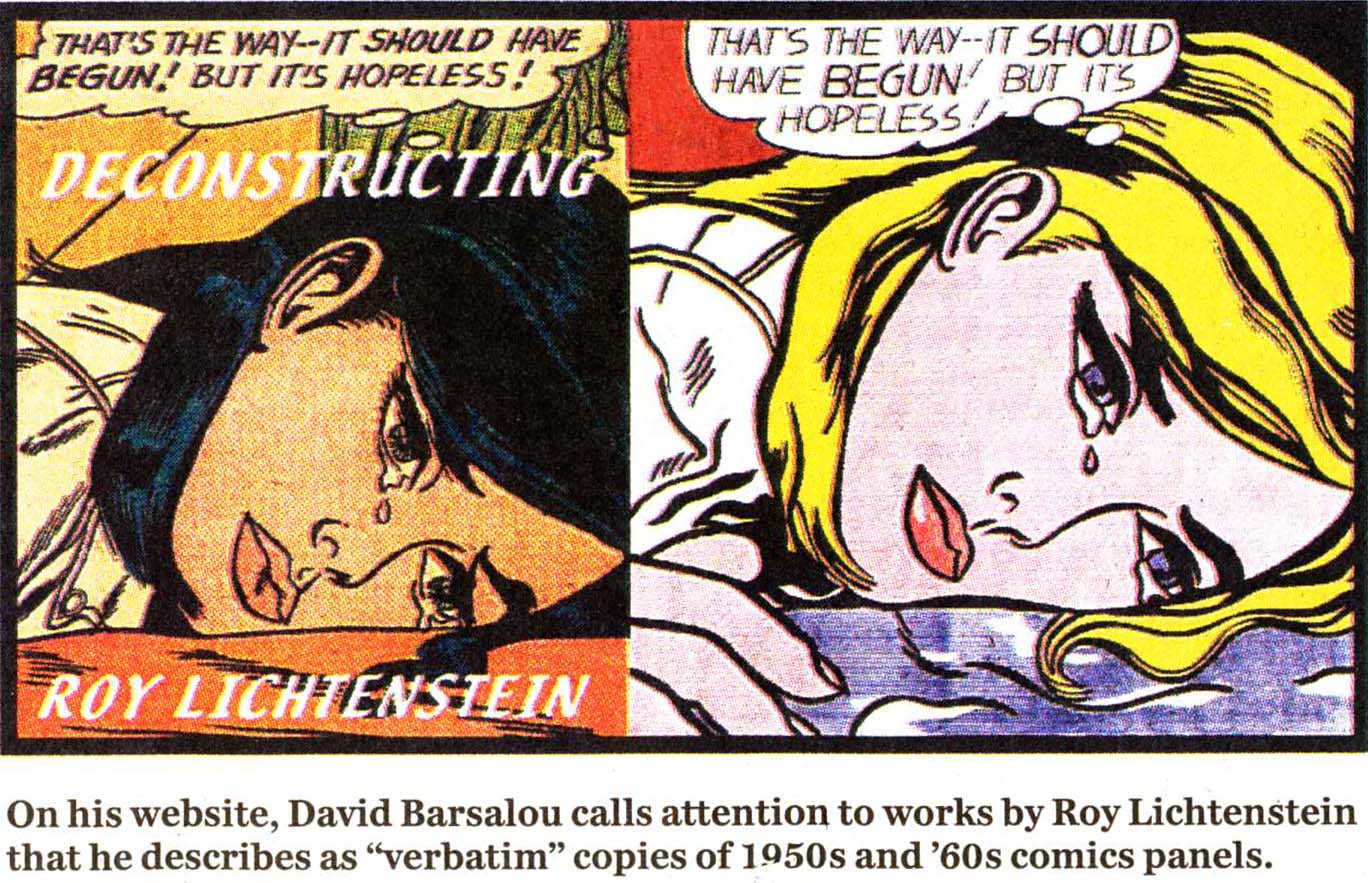
“Good artists copy, Great artists steal” It means you may not be the first to try something, but you did it so well that everyone thinks of you when they…
Dear Google, I created a Google Ad for my wife’s bootcamp last week. I was excited and eager to show her how easy it was so she could do it…

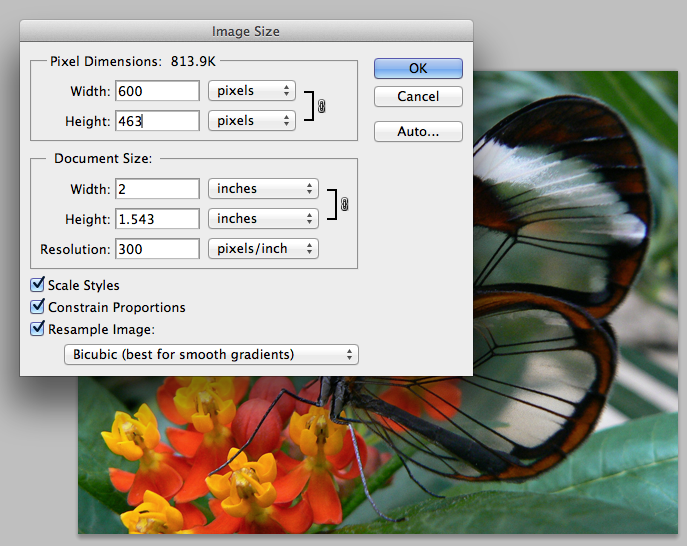
So now it is unavoidable. Those of us that build websites have to adapt to screens that are as high resolution as print such as Apple’s Retina displays and range…